Excel Table Style
Table Style
Excel has many ready to use styles which can be applied for tables.
Table styles is to change the appearance of the table.
It can be changed to:
- Make it easier to read and understand
- Make it look better
The table style is Blue, Table Style Medium 2 by default.
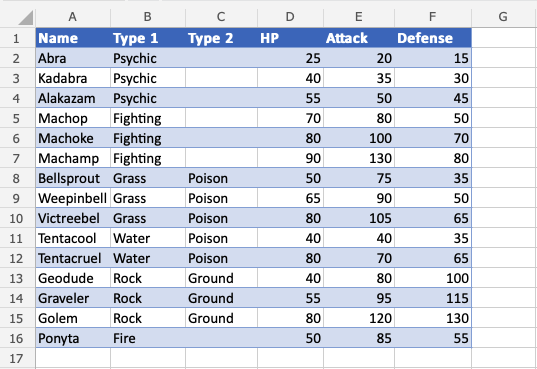
Example: Blue, Table Style Medium 2, which is how the default looks like.

Excel has three main categories for Table styles:
- Light; Light colors, more white space
- Medium; Medium colors, medium white space
- Dark; Dark colors, less white space
The table style can be applied in a few steps.
Example - Applying Light Style
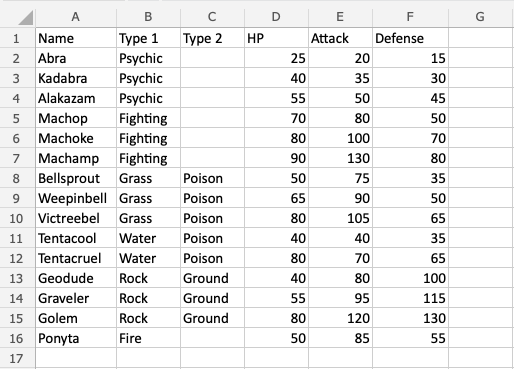
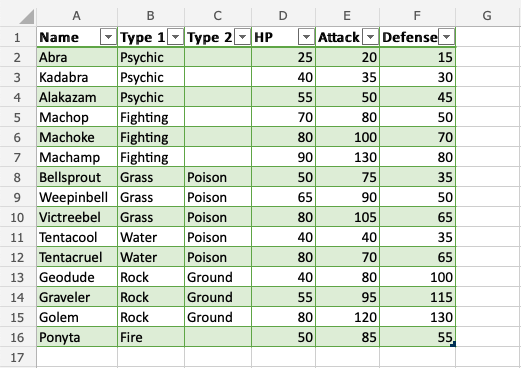
Type or copy the values to follow along:
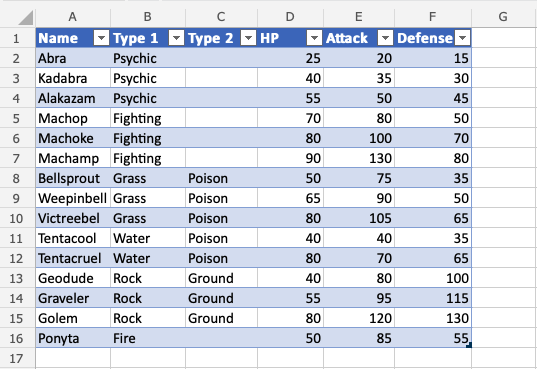
Convert the range into a table.
- Select a cell in the table range

- Click the Design Table tab (
 )
)
- Click on the Table Styles option button

Note: The Table Style that is already applied has a green rectangle around it. In this case Blue, Table Style Medium 2.
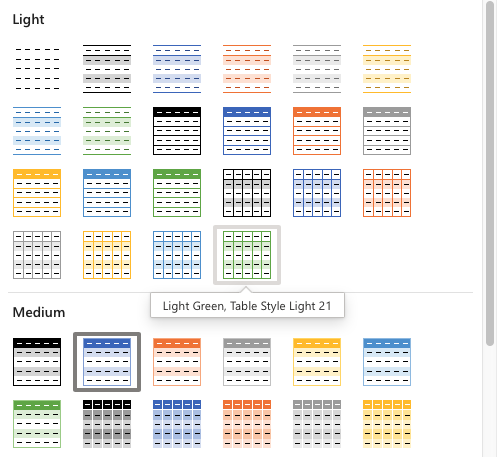
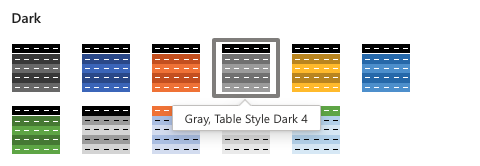
Clicking the Table Style option button opens a menu with different style options.
Here the three categories are presented; Light, Medium and Dark.
- Click on the Light, Green, Table Style Light 21. Found in the Light category.


Well done! The formatting of the table has changed to the light green style.
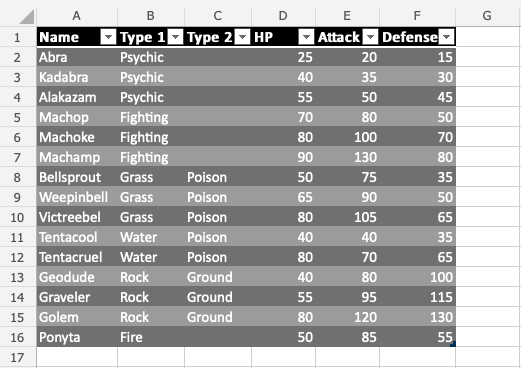
Apply Gray, Table Style Dark 4. Found in the Dark category.

Did you make it?

Note: Get familiar with the Table Styles. Try different options to see how they look.