Accessibility Semantic Elements
Semantic elements = elements with a meaning.
Provide the user a good way to navigate and interact with your site. Make your HTML semantic. Semantics is about using the correct element in HTML. There are approximately 110 elements in HTML 5.
Two of them have no meaning – <div> and <span>. They tell us nothing about the content. They have no built in accessibility features, so we should always check to see if any other elements are better suited. Example of semantic elements: <form>, <table> and <article>. They clearly define the content.
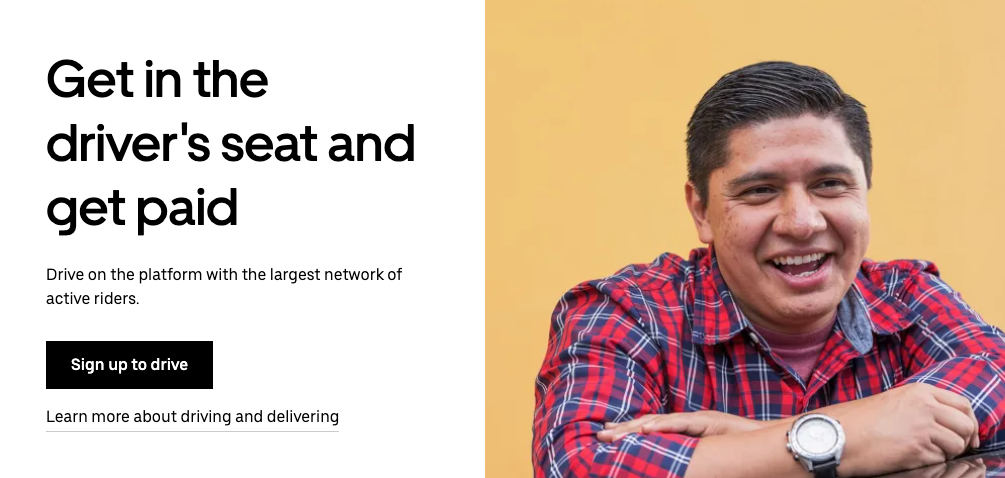
Easy example from Uber

In this example from Uber, we have five elements:
- A heading
- A paragraph
- A button
- A link
- An image
These elements can be translated into HTML:
<h2><p><button><a><img>
Is this correct? Even though Sign up to drive looks like a button, Uber has used a <a> instead of a <button>. This is the code, a bit simplified:
<h2>Get in the driver's seat and get paid</h2>
<p>Drive on the platform with the largest network of active riders.</p>
<a href="/signup/drive/>Sign up to drive</a>
<a href="/en/drive/">Learn more about driving and delivering</a>
<img src="driver.jpg" alt="">
This is semantically correct. The button is coded as a link, because it behaves like a link. It takes the user to another view. It does not matter that the link is styled as a button, it is still a link.
The <button> element should be used for any interaction that performs an action on the current page. The <a> element should be used for any interaction that navigates to another view.
Now that you have learned the basics of semantics, let us check which semantic elements we have in our HTML toolbox. Next up, landmarks.

